Varnish and Purge configuration
Varnish
Varnish is the caching layer that sits in front of Apache on the production server. It is able to cache and serve assets very quickly wihout the need to bootstrap Drupal and the database. It caches and serves pages for anonymous users only.
Varnish should already be set up and configured on the production server if it is one managed by Agile Collective.
HTTPS
Varnish does not understand HTTPS and needs a proxy in front of it like NGINX. Talk to the sysadmin (well) in advance of a site going live to make sure HTTPS is set up and working with Varnish.
Purge
Purge is a module used to integrate with Varnish to invalidate pages based on Drupal's internal cache invalidation scheme. In Drupal 8+ this works very well and allows site editors to update content and have the changes reflected for anonymous visitors very quickly.
Configuration
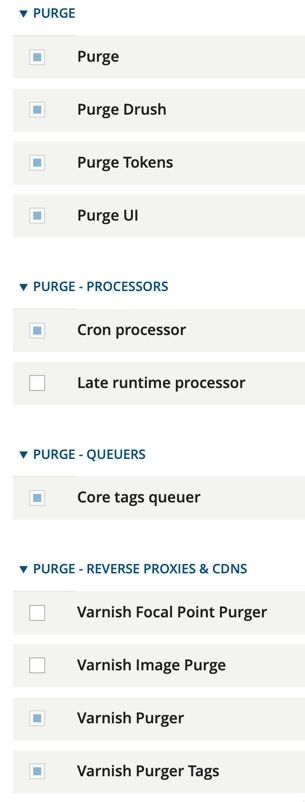
Purge and submodules needs to be enabled and configured to work with Varnish. The following modules should be enabled:

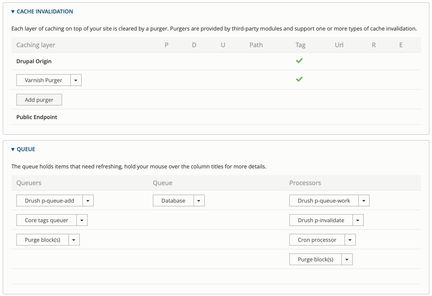
Once enabled, visit /admin/config/development/performance/purge and add a Purger for Varnish Purger:

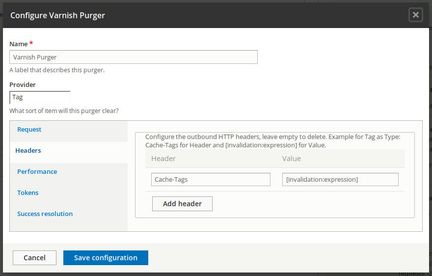
The only configuration that needs to be added to the Varnish Purger is on the Headers tab. Add a header item called Cache-Tags with a value of [invalidation:expression].

The configuration should look like this:

Testing
As long as Varnish is caching your pages (it won't do when behind http auth) you should be able to test whether you editorial changes invalidate the varnish cache and therefore get updated for anonymous users:
- Pick a test page and view it as an anonymous user
- Edit the page and remember what change you made
- Confirm the change appears for your editor role user
- Run cron manually or wait 10 minutes.
- View the page as an anonymous user and confirm the change is visible for that user
Testing with curl
It's possible to test Varnish with curl, using the -I option to only show the HTTP headers.
Running curl -I http://www.example.org/ will return the headers for example.org, if the Vanish is running there will be a header called X-Varnish-Cache when this has a value of MISS the page isn't in the Varnish cache, when it is HIT it is being cached by Varnish.
To check Varnish is working, load the page with curl twice. The first time might be a miss, the second should be a hit; if it's not then Varnish is not able to cache the page. Once a page has been edited and Drupal cron has run then curl should show a miss the first time, but hits after that.
Last updated:
